IT Applications (OLD)-Important Questions
CBSE Important Questions
Class 12 Informatics Practices
IT- Applications
Multiple Choice Question
1. A web site to provide online information and services to the citizens is an example of
a. e-Business
b. e-Mail
c. e-Governance
d. e-Learning
Ans-c
2. The web-site of an electricity supply company which allows its customers to pay bills online is an example of
a. e-Business
b. e-Mail
c. e-Governance
d. e-Learning
Ans-a
3. The web-site of a school which allows the students to go through various lessons in their subjects is an example of
a. e-Business
b. e-Mail
c. e-Governance
d. e-Learning
Ans-d
4. Web address of national portal of India is:
a. India.gov.in
b. GOI.gov.in
c. ncert.nic.in
d. None of the above
Ans-a
5. A form through which users interact with an IT application is a part of
a. database
b. front-end
c. back-end
d. Javascript
Ans-b
6. A good front-end is
a. consistent
b. user-friendly
c. neither of the above
d. both a and b.
Ans-b
7. Mr. X is an infomaniac. It means he
a. Uses information carefully
b. Uses computers to get information.
c. Responds to almost all his SMSs, eMails etc.
d. Tries to get correct information
Ans-c
8. Javascript is a
a. database
b. front end
c. back-end
d. scripting language
Ans-d
VERY SHORT QUESTIONS ANSWERS
1. Give some examples of input values, where Radio Button and Check Boxes should be used for efficiency in the application.
Ans : for selection criteria applying, Providing optional choices.
2. What are the important guidelines we should keep in mind while developing an efficient application?
Ans: It should be user friendly, reliable and should be maintained database with consistency and integrity with GUI.
3. Is it a good practice to take in the inputs using TextFields only? Justify your answer.
Ans: TextField is used to get small textual information like Name, RollNo, email address, quantity, etc. Disabled/Uneditable TextFields are also used to display such information so it is a good practice to take in the inputs using TextFields. But we may also use Dialog to take input.
Short Question Answers
Q1. Write Short Notes on : e-Governance, e-Business, e-Learning.
Answer: e-Governance involves applications which are used by government agencies / organizations to provide better governance.
e-Business applications use technology to effectively access and deliver business related services and perform various kinds of business transactions.
e-Learning applications use technology to effectively deliver and monitor learning and teaching processes. They help the trainer to organize and manage his/her lesson plans, presentthem to students/learners, evaluate and take the feedback to enhance & fine-tune this process in future.
Q2. What are Front-end (The user interface) and back-end (The database) ?
Answer: An IT application has two major parts: Front-end (The user interface) and backend (The database) .The front-end of an IT application is usually a group of one or more forms
through which the user enters the input values and is shown the corresponding output. A goodfront-end ensures the acceptance of the application in the first go. The back-end of an IT application is the database in which all the data is stored. This database resides in the server. All the data which is requested by the front-end is supplied by back-end. A good back-end ensures sustainability, efficiency and easy modification of the application.
Q3.What are the terms involved in Development of an IT application ?
Answer:Development of an IT application involves creation of front-end, back-end, and connecting these two. It also involves testing the application and then implementing it.
Q4. What social and economic impacts are found of ICT. ?
Answer: Society is impacted as due to ICT people change their way of conducting the
transactions and thus save their time, money, and energy. Economy is impacted as ICT leads to fast completion of data transfer and data processing jobs. ICT also brings transparency in the administration.
Q5. What do you mean by Info mania ?
Answer :Info mania is the condition of reduced concentration caused by continually responding to electronic communications such as e-mail, SMSs, MMSs etc. ICT is making more and more people info maniac. This is making some people waste their productive time in the office, neglect their families and duties. Some people are also in a habit of frequently checking their e-mails even when they are on vacation with their families. We have to be careful in the use of ICT so that we use it constructively and not get obsessed with it and become info maniacs.
Q6. What OS and fonts are used for Indic Language Support ?
Answer : Mac OS 10.5 supports Devanagari, Gujarati, Gurmukhi and Tamil. Linux based
desktops support Bengali, Devnagari, Gujarati, Kannada, Malayalam, Oriya, Tamil, Telugu and Gurmukhi,
Q7. Write the steps for enabling Indic Language Support in Windows.
Answer :Windows 7 and Windows Vista include all the necessary files to support Indic
languages Complex(Indic) text support is automatically enabled. Therefore you just need to enable the keyboard for the language that you want to use by following the steps in the Enable a keyboard mlayout section.For Windows XP, some additional setup may be required to support Indic languages.
Therefore you first follow the steps given under Enabling International Language Support in Windows and then proceed with the steps given under the Enable a keyboard layout section.
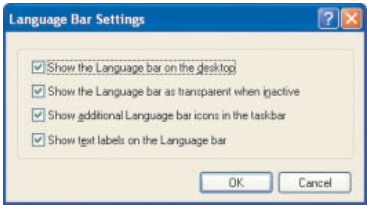
Q8. Write the steps for turning on the language bar .
Answer. If you do not see the language bar in the task bar (at the bottom of the desktop) or floating on the desktop please do the following:
Step 1: Click Start, click Control Panel, and then double-click Regional and Language Options.
Step 2: On the Languages tab, under Text services and input languages, click Details as shown in Figure 8.
Step 3: Under Preferences, click Language Bar.
Step 4: Select the Show the Language bar on the desktop check box.
Note: You can switch between different languages by clicking on the language bar and changing
the language or by pressing the left ALT+SHIFT keys.
Q9. How Fonts in Windows are Installed ?
Answer. Step 1: Go to Windows Fonts folder e.g. C:\Windows\Fonts. (The path may differ on some
computers.)
Step 2: Copy-paste the font file into this folder. Windows will now install the font file.
Step 3: Once installed the font will be available in your text-based applications.
Q10. How can be established Front-End and Database Connectivity ?
Answer. A database application consists of Front-End and Database (Back-end). These two entities cannot work
in isolation. Whatever data is entered by the user has to go to the database and whatever relevant data is extracted from the database is to be shown to the user through the Front-End. Therefore, the Front-End and the Database of an IT application must be connected. This connectivity is achieved as learnt in Chapter 6 (Database Connectivity). If the application is web based then the connectivity is achieved using some scripting language (like vbScript or JavaScript).
Q11. Are there Websites in Indian languages ? Write about them ?
Answer :Yes,these days multiple Government and private organizations are providing their websites
in Hindi and other regional languages also. The aim is to provide their services even to the common people in remote areas. Small towns where computers and internet have reached, information on the net should also be available in regional languages so that people not knowing English can also have access to the information. Language should not be a hinderance but a support to learning.
Understaning the importance of regional languages, many websites have also provided translation services so that the same page can be viewed in any language of user's choice.
Long Question-Answers
Q1. What is IT Application ?Give details on it.
1) In information technology, an application is the use of a technology, system, or product.2) The term application is a shorter form of application program. An application program is a program designed to perform a specific function directly for the user or, in some cases, for another application program. Examples of applications include word processors, database programs, Web browsers, development tools, drawing, paint, image editing programs, and communication programs. Applications use the services of the computer's operating system and other supporting applications. The formal requests and means of communicating with other programs that an application program uses is called the application program interface (API). We have already seen that IT applications are essential requirement of every individual and organization to simplify their day-to-day work, efficiently manage and execute projects. These applications save time and efforts both. Now, it is the time to get into the real world of IT applications by first exploring the existing applications and then developing new applications to solve real life problems. we have already learnt about broad categories of IT application as e-Gaming, e-Business, e-Governance,
e-Learning etc. e-Business involves applications dealing with buying and selling of products and services. e-Governance involves applications which are used by government agencies/organizations to provide better governance. e- Learning involves applications which are developed to help learning of any concept/skill. Similar applications are also possible in other sectors of economy and social service. You must have used or seen others using many such applications several times. Whenever you perform an activity online, like register for a new email account, apply for a Visa while going abroad, reserve a seat on a flight/train, buy a book online - you are actually using IT applications only. So, you can see how these applications save us time and efforts in getting various jobs done. These applications have become an integral part of our modern society.
Q2. What do mean by Front-End Interface ?
Answer. Front-end and back-end are terms used to characterize program interfaces and services relative to theinitial user of these interfaces and services. (The "user" may be a human being or a program.) A "front-end" application is one that application users interact with directly. A "back-end" application or program serves indirectly in support of the front-end services, usually by being closer to the required resource or having the capability to communicate with the required resource. The back-end application may interact directly with the front-end or, perhaps more typically, is a program called from an intermediate program that mediates front-end and back-end activities. For example, the Telephony Application Program Interface ( TAPI ) is sometimes referred to as a front-end interface for telephone services. A program's TAPI requests are mapped by Microsoft's TAPI Dynamic Link Library programs (an intermediate set of programs) to a "back-end" program or driver that makes the more detailed series of requests to the telephone hardware in the computer.
As another example, a front-end application might interface directly with users and forward requests to a remotely-located back-end program in another computer to get requested data or perform requested service. Relative to the client/server computing model, a front-end is likely to be a client and a back-end to be a server. All IT applications process some data entered by the user. For example, when an examinee has to see his result on the net, he has to enter his roll number. When a person has to deposit his house tax online, he has to enter information about his house and his credit/debit card using which the house tax has to be deposited. To place an order online for some purchase, the buyer has to enter some information about himself and the item to be purchased. Similarly for any IT application the user has to enter some data which may be just a number or a lot of data like buyer's details. Every IT application provides some sort of form using which users enter the data. This form is called the Front End Interface (or just Front-End or Interface or user-interface) of the application.
Q.3 What Components are used for creating Front-end of any software ?Give details about those components.
Answer :To create a front-end various components, like those studied in Java GUI application development, are used. Some of the most commonly used components are discussed below. TextField: TextField is used to get small textual information like Name, RollNo, email address, quantity, etc. Disabled/Uneditable TextFields are also used to display such information. TextArea: TextArea is used to get long textual information which may span multiple lines of text. E.g. to get Address, Complaint, Suggestion etc. Disabled/ Uneditable TextAreas are also used to display such information.
Radio Button: Radio buttons are used to get an option out of several mutually exclusive (out of which only one can be selected) options. Examples of such options are Gender (Male or
Female or Other), Type of Credit Card (Master or Visa or Other), Type of internet
connection (DialUp or Braodband), etc. CheckBox: Check boxes are used to get one or more options out of several given options which are not mutually exclusive. These are the cases where multiple options are given to the user and the user can select zero or more out of the given options. Examples of such options are Hobbies (a user may have zero or more hobbies), Magazines to subscribe for (a user may subscribe to zero or more of the given
magazines) etc. List: A list is used to get one or more options out of several given options which may or may not be mutually exclusive. This may seem to be the case where CheckBoxes are to be used, but the difference is in the number of options available. If the number of options is small, then CheckBoxes can be used. In case of large number of options, using CheckBoxes may take up a lot of space on the form and it may also be inconvenient for the user to select the desired
options. In such cases Lists are preferred over checkboxes. Examples of such
cases are: To select cities out of a given list of cities, to select magazines out of a
given list of magazines, etc. ComboBox: A ComboBox is used to get an option out of several given options which are mutually exclusive. This may seem to be the case where RadioButtons are to be used, but the difference is in the number of options available. If the number of options is small, then RadioButtons can be used. In case of large number of
options, using RadioButtons may take up a lot of space on the form and it may also
be inconvenient for the user to select the desired option. In such cases ComboBoxes are preferred over radio buttons. Examples of such cases are: Toselect a city out of a given list of cities, to select a train out of a given list of trains, etc.
When the options are mutually exclusive, then a List can also be used instead of a
ComboBox. It all depends on the space available on the form (a ComboBox
consumes less space as compared to a List) and the look of the form (which the form
designer has to decide). PasswordField: A PasswordField is used to get some secret textual information like Password, CVV number of a credit card etc.
Front-end interface is the face of any application. In most of the cases, the front-end decides
whether the application will be easily accepted or not. If the front-end is convenient and
unambiguous for the user, then the user will like to use it and hence the application will be given positive reviews. If the front-end interface is inconvenient for the user, then the user will not like to use the application. Therefore, front-end of an application must be user-friendly. Following are a few tips to make the front-end more and more user friendly:
1. Consistency: Consistency in looks and operations plays a major role in front-end design. If in one window the buttons are placed at the bottom, then in all the other windows also they should be placed at the bottom. If double-clicking an item pops- up a short-cut menu, then doubleclicking any other item should pop-up the relevant short-cut menu. Labels, color-scheme etc. should also be consistent through-out the application. Consistency enables users to make an idea of how the application works, and this idea leads to fast acceptance of the application.
2. Make it convenient for the user:
a) Place the most important items at the top-left position of the form. When a user looks at a
window, top-left is the first position where user attention goes. So an item placed at top-left
position has least chances of getting skipped.
b) Don't use such bright colors which put pressure on users' eyes. The colors which look very
fantastic are not necessarily convenient for the user when it comes to entering data or
viewing reports.
3. Help the user enter correct data in the first go: Ask for minimum textual data to be entered by the user. If you have to ask for class and section, provide a list to choose the class, provide radio buttons to choose the section. This way user has the options only to enter the valid data. If you ask the user to enter the class and section in a text box, then the user has all the options to enter the data and hence more chances of entering invalid data.
4. Listen to all: Before creating the user interface, you should speak to the potential users and get their ideas to decide the design of user interface. You should put a limit there only. You must get the ideas but you are not bound to use these ideas. Use your skill and commonsense to decide which of these should be incorporated and which one should not be. The aim is to create a consistent, convenient, and logically correct user interface.
5. Smooth shifting from one window to the next (or the previous): Make the sequence of moving from one window to another exactly same as the flow of work the application is made to do.
Q.4 What is Back-End Database ? Give detailed information about it.
Answer. A back-end database is a database that is accessed by users indirectly through an external application rather than by application programming stored within the database itself or by low level manipulation of the data (e.g. through SQL commands).A back-end database stores data but does not include end-user application elements such as stored queries, forms, macros or reports. Front-End is just one part of an IT application. Any IT application usually stores a lot of data in the form of a database which is not visible to the user. This database is used by the application to give suitable responses to the user. This database is called Back-End Database (or just Back-End or
Database). For Example, the database of train reservation system stores all the data about trains and passengers, the database of an online shopping system stores the data of all the items available in the store, and so on. If the front-end interface makes the user like or dislike the application in the first go, then the back-end decides whether the user will keep liking the application or not. A good back- end improves the speed of the application. A good back-end also ensures easy modification of the application whenever required.
Q.5 What are features of a good back-end database ?
Answer : Following are the features of a good back-end database:
It should use multiple tables for storing data to avoid data redundancy. Tables in the database should be created using constraints wherever applicable.
Keys (Primary and Foreign) of tables must be defined.
To make the application efficient and effective, you should also follow the guidelines given below:
1. It should meet all the requirements of the problem, for which the application was created.
2. It should have user-friendly interface to make the user comfortable while using.
3. Code should have sufficient number of comments to help the programmer/yourself to
modify/update the code in future.
4. Keep the navigation of input in a standard order as much as possible. Most significant information should be entered first.
5. There should not be any ambiguity in data and information and it should avoid inputting
duplicate information anywhere in any form.
Q.6 Give some Examples of IT Applications.Give some examples.
Answer. There are numerous IT applications. We consider herein IT applications for eGovernance, e-Business, and e-Learning. Web addresses of a few of these are given below: e-Governance: To reach the citizens in an effective and transparent manner ICT enabled counters have been setup by government where several services like Birth/Death certificate registration,Railway enquiry and ticket booking, submission of RTI application etc. are provided. These centres are accessible to anyone and people can use these to get guidance, information, and services without paying any money to touts or middle men.
india.gov.in ( The National Portal of India) -This portal not only gives the information about
Government of India, but also allows the users to apply online for various services provided by the government.
1. goidirectory.nic.in ( Government of India Web Directory) - Through this portal one can access various government web sites. These sites include sites of various states and union territories, and sites of central government departments etc. All these sites are examples of e-Governance applications of IT. Some of these sites are:
a) mcchandigarh.gov.in:
Portal of Municipal Corporation of Chandigarh
b) Jammukashnir.nic.in:
Portal of Municipal Government of Jammu and Kashmir
Bhoomi (meaning land) is the project of on-line delivery and management of land records in
Karnataka. It provides transparency in land records management with better citizen services
and takes discretion away from civil servants at operating levels. The Revenue Department in Karnataka, with the technical assistance from National Informatics Centre (NIC), Bangalore, has built and operationalised the BHOOMI system throughout the state. The BHOOMI has computerized 20 million records of land ownership of 6.7 million farmers in the state.
National Informatics Centre (NIC) is a premiere Science & Technology institution of the
Government of India, established in 1976, for providing e- Government / e- Governance
Solutions adopting best practices, integrated services and global solutions in Government Sector. Hindi version of Government of India portal is http://bharat.gov.in/.
Q.7 What do you understand by e-Business ? Give Examples.
Answer. To reach the customers and business associates in an effective and fast manner business houses (now a days many small shops like snacks corners and paan shops also) provide their services on the net. These ICT enabled counters are used to get orders and feedbacks from the customers and also for inter-business transactions. This helps the businesses to widen their customer base. nafedindia.com/ebusiness.asp (e-business site of NAFED) -Through this URL NAFD (National Agricultural Cooperative Marketing Federation of India Ltd.) offers its e-business services to various corporates and customers.
1. Amazon.com ( e-Business site of Amazon.com) - Amazon is the world's largest online
store. Through this URL Amazon does its online business e-Learning :
e-Learning has multiple goals. It is much more than having a net connection and/or CDs through which people learn. E-Learning is about giving freedom to people to learn whatever they want to learn and whenever they want to learn. This is irrespective of (except in exceptional cases) age, caste, gender, economical background, or qualification of the learner. The only requirement is the will to learn. E-learning is available on almost all the topics imaginable.
1. w3schools.com ( Website Developers e-Learning site) - At w3schools.com you will learn how to make a website. It offers free tutorials in all web development technologies.
2. www.gcflearnfree.org - It is an educational part of the GCF mission. GCF creates and provides quality, innovative online learning opportunities to anyone who wants to improve the
technology, literacy, and math skills necessary for them to be successful in both work and life.
GCF believes that there's freedom in the ability to learn what you want, when you want,
regardless of your circumstances.
3. educationportal.mp.gov.in/public/multimedia.aspx -This government of Madhya Pradesh portal provides multimedia tutorials on various topics of different subjects like maths, science, social sciences etc.
4. ncert.nic.in/html/learning_basket.htm - This NCERT portal provides interactive modules for
students to learn various topics.
Q.8 Give some guidelines for Multilingual websites.
Answer. NIC has developed guidelines for Indian Government websites. These guidelines are accessible at http://www.pon.nic.in/homeinfo/govt-website-guidelines.pdf. Article 5.7 of this document lays guidelines for Multilingual versions of Government websites. The main points of this article are:
a) Ideally all the pages on the website should be translated in Hindi and other regional
languages. In case it becomes difficult to do so, corresponding Departments should
identify the content which is widely accessed by the public and put up such content in
regional languages.
b) It MUST be ensured that the documents/pages in multiple languages are updated
simultaneously so that there are no inconsistencies, at any point, between the various
language versions.
c) In case it is practically difficult to update the versions in all the languages
simultaneously due to delays on account of translation etc., the obsolete information should be removed from the site till the latest information is uploaded. In any case, a time stamp
indicating the date of uploading the information and its validity should be put along with all
the time sensitive documents.
Q.9 How IT applications are created ? Write notes on Development of IT applications.
Answer For developing such application, one needs to follow the following steps:
Step 1: Identify the problem for which the application is to be developed and discuss about its feasibility. If the applications is technically and economically feasible (possible and
profitable to carry out), then steps are taken for its development, otherwise the project is
scrapped.
Step 2: Identify and decide, which database tables and table structures will be required in
the application. Make sure that the data types and sizes of the columns in the tables are
carefully planned and used. Create database and tables as per the requirement of the
application.
Step 3: Identify and decide, which all inputs are required to be taken from the user in the Front-End
of the application. Find out, where you can minimize the typing efforts of user by
introducing known options using RadioButton/CheckBox/ List/ComboBox etc. Develop
the front-end of the application as per the requirement and ease of use.
Step 4: Establish the data connectivity between the Front-End interface and Back-End Database.
Step 5: Test the full application (Front-End and Back-End) with multiple sample sets of data. It is always better if the sample data are collected from potential users of the application randomly. Now, the application is ready for implementation.
Q.10 Give examples to understand the process of IT application development.
Answer. Example 1 - e-Business : To expand its business, XYZ Mall plans to go online. Anyone who shops at the Mall will be given a membership number and Password which can be used for online shopping. With this membership number and password, customers can place their orders online. The mall will maintain the customers' data and orders' data. A person is put on duty to keep constantly checking the Orders data. Whenever an order is received, its processing has to start at the earliest possible.The Orders' data will be analyzed periodically (monthly, quarterly, annually - whatever is suitable) to further improve business and customer satisfaction.
Example 2 - e-Governance : The state administration wants to make vehicles' data (RegNo, RegDate, Owner, OwnerShipNumber, Address, HP) easily available to citizens. Each registration authority incharge will regularly update the data. Citizens will be given read only access to this data. Example 3 - e-Learning :
An organization of dedicated teachers, 'Meticulous Teachers Consortium', decides to invite
computer aided teaching modules from individuals and organizations so that these can be put on the internet for students' use free of cost. No money will be charged from users and no money will be paid to the developers. Once the modules start pouring in, a front-end is created for the students where the students can select any of the available modules to learn any topic.
Q.11 What is ICT ? Write Impact of ICT on society.
Answer : ICT stands for Information and Communication Technology. Like everything else that is used by common man, ICT (Information and Communication Technology) also has impacted the society. ICT has impacted the society in a much wider way than any other technology. Most of these impacts are positive, though there are some negative impacts also.
Social and Economic benefits of ICT:
- Social networking sites help people remain in touch with their nears and dears even when they are staying on opposite sides of the globe.
- Social networking sites help like-minded people come together and work for some cause.
- e-Governance sites help people save their productive time by performing various government related jobs like getting some forms, depositing bills online.
- ICT helps economy grow at a faster rate as it provides transparency in the processes and helps the government to keep check on defaulters.
- Due to e-Banking and use of plastic money more money is put in circulation leading to faster growth of GDP.
- e-Learning sites make quality study material available even to the students staying at remote places.
Q.12 Write the steps for enabling International Language Support in Windows .
Answer: Step 1: Click Start and then go to Control Panel.
Step 2: Click on Date, Time, Language, and Regional Options and choose Add Other Languages from the task list.
Step 3: In the Regional and Language Options dialogbox Highlight the Languages tab.
Step 4: In the Regional and Language Options dialog box, under Supplemental Language
Support, select the Install files for complex script and right-to-left languages check box.
Click OK or Apply.
Step 5: You will be prompted to insert the Windows CD-ROM or point to a network location
where the files are located. After the files are installed, you must restart your computer.
Figure 1 Languages tab in Regional and languages option in Windows XP
Q.13 Write steps for enabling a Keyboard Layout in Windows .
Answer: Step 1: Under "Text services and input languages," click on the "Details..." button.
Step 2: Under Installed Services, click "Add..."
Step 3: In the Text Services and Input Languages dialog box, on the Settings tab, click Add.
Step 4: In the Add Input Language dialog box, click the Input language list and select your
preferred language and dialect. If you want to change the standard keyboard layout, click
the Keyboard layout/IME list and select a new keyboard layout. Then, click OK.
Step 5: In the Text Services and Input Languages dialog box, on the Settings tab, click the Default input language list, and select the language you will use most often. The language you select as the default will display when you first start your computer. If you have finished adding languages, click OK.
Step 6: Click the Regional Options tab. Click the Standards and formats list, and then select your region.
Step 7: Click the Location list, and then select your location.
Step 8: Once done, click OK to exit. On the Text Services and Input Languages page, click OK again to close Regional Options. You should now see a language indicator in the System
Tray (located at bottom right hand corner of the desktop by default)
CLOUD COMPUTING( Future trends)
Q.1 What is cloud computing ?
Answer : This means that cloud computing is a type of Internet-based computing, and it
consists of every situation where the use of IT resources by an entity, including a person or
an organization.
Q.2 What are the properties of cloud computing ?
Answer :Properties of cloud computing are :
-Access to the resources is:
(i) Controlled by the entity, and restricted by them to their authorised users.
(ii) Delivered via the Internet to all of these users.
-The resources are:
(i) Hosted by a service provider on behalf of the entity.
(ii) Dedicated to their exclusive use.
-Data processed by the resources is:
(i) Private to the entity and its associates.
(ii) Entered or collected by them, or automatically produced for them.
